After all the hustles finally you are ready to push the react app to production and you wonder what are the things to take care before pushing local development code to a production server, lets check out
Environment variables
React imports environment variables that are defined in a .env file at the root of the project. Im hoping you’re already familiar with the env configurations and all.
Let's say you're working on a large project that needs to have separate custom variables for development and production. For example, say you have a test API link for development and a live API link for production, and you don't want to manually change this in each file. So there is a built-in environment variable called NODE_ENV. If you write process.env.NODE_ENV and start the server npm start it will print the mode you are working in. Outputs development for npm start, production for npm build, and test for npm test.
Custom variables can be easily toggled, for example, by setting conditions for different modes using JavaScript's ternary operator or if-else statement.
Put this in your .env file
REACT_APP_DEV_MODE=This is development mode
REACT_APP_PRO_MODE=This is production mode
And put this in your app.js file.
{process.env.NODE_ENV === 'development' ? process.env.REACT_APP_DEV_MODE : process.env.REACT_APP_PRO_MODE}
If we run npm start it will print This is a development mode and if we run npm run build and then serve that build folder it will print This is a production mode.
Console.log("you dont want me in production");
 When you were developing your application, you probably placed many console.log statements throughout your code. It may display information that shouldn't be shown to the user, but most users (mostly) don't press her F12 key, so I consider it appropriate.
When you were developing your application, you probably placed many console.log statements throughout your code. It may display information that shouldn't be shown to the user, but most users (mostly) don't press her F12 key, so I consider it appropriate.
Not only is this a bad habit, you are lazy. So make sure that you cleared all console.logs(), There are some other tricks to remove console.logs in production lets see!
Create a utility file remove-console.js
// remove-console.js
export const GlobalDebug = (function () {
var savedConsole = console;
/**
* @param {boolean} debugOn
* @param {boolean} suppressAll
*/
return function (debugOn, suppressAll) {
var suppress = suppressAll || false;
if (debugOn === false) {
// supress the default console functionality
console = {};
console.log = function () {};
// supress all type of consoles
if (suppress) {
console.info = function () {};
console.warn = function () {};
console.error = function () {};
} else {
console.info = savedConsole.info;
console.warn = savedConsole.warn;
console.error = savedConsole.error;
}
} else {
console = savedConsole;
}
};
})();
Use this function at the root of your project or in any file you want to. app.js
//app.js
import React, { useEffect, useState } from "react";
import { GlobalDebug } from "./helpers/remove-console";
// inside useEffect
useEffect(() => {
// clear consoles in production and staging
(process.env.NODE_ENV === "production" ||
process.env.REACT_APP_ENV === "STAGING") &&
GlobalDebug(false);
},[])
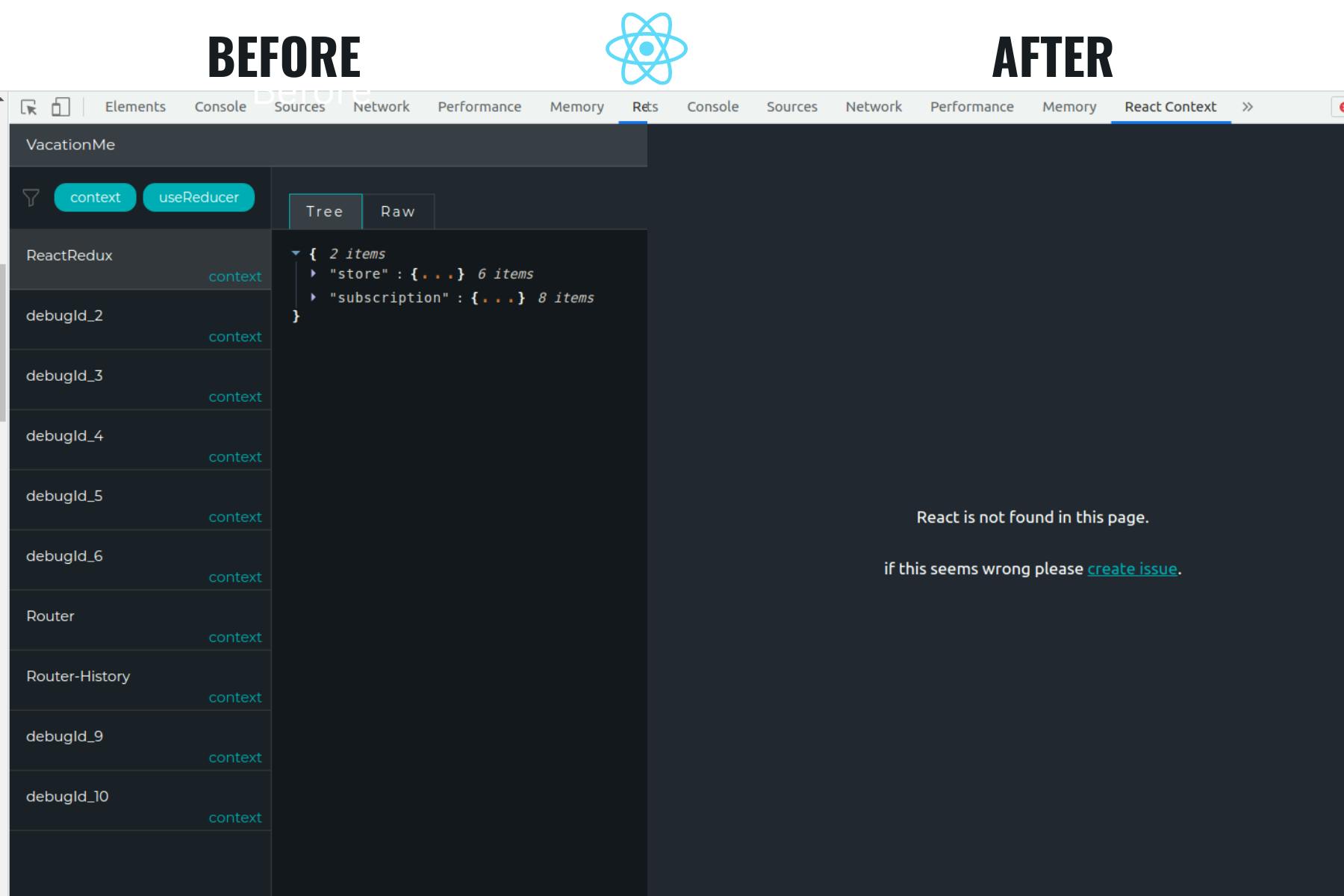
React Developer Tools
React Developer Tools can be opened in any React app and it is useful while in the development stage.
So this makes sense in development, but what about in production? I'm asking this because technically any user can use devtools to sneak peak with the app.
Fortunately, there is a way to turn this off. Just override the devtools global hook before loading React.
// index.js
import { disableReactDevTools } from "@fvilers/disable-react-devtools";
// ...rest of imports //
if (process.env.NODE_ENV === "production") disableReactDevTools();
You successfully disabled react devtools :)

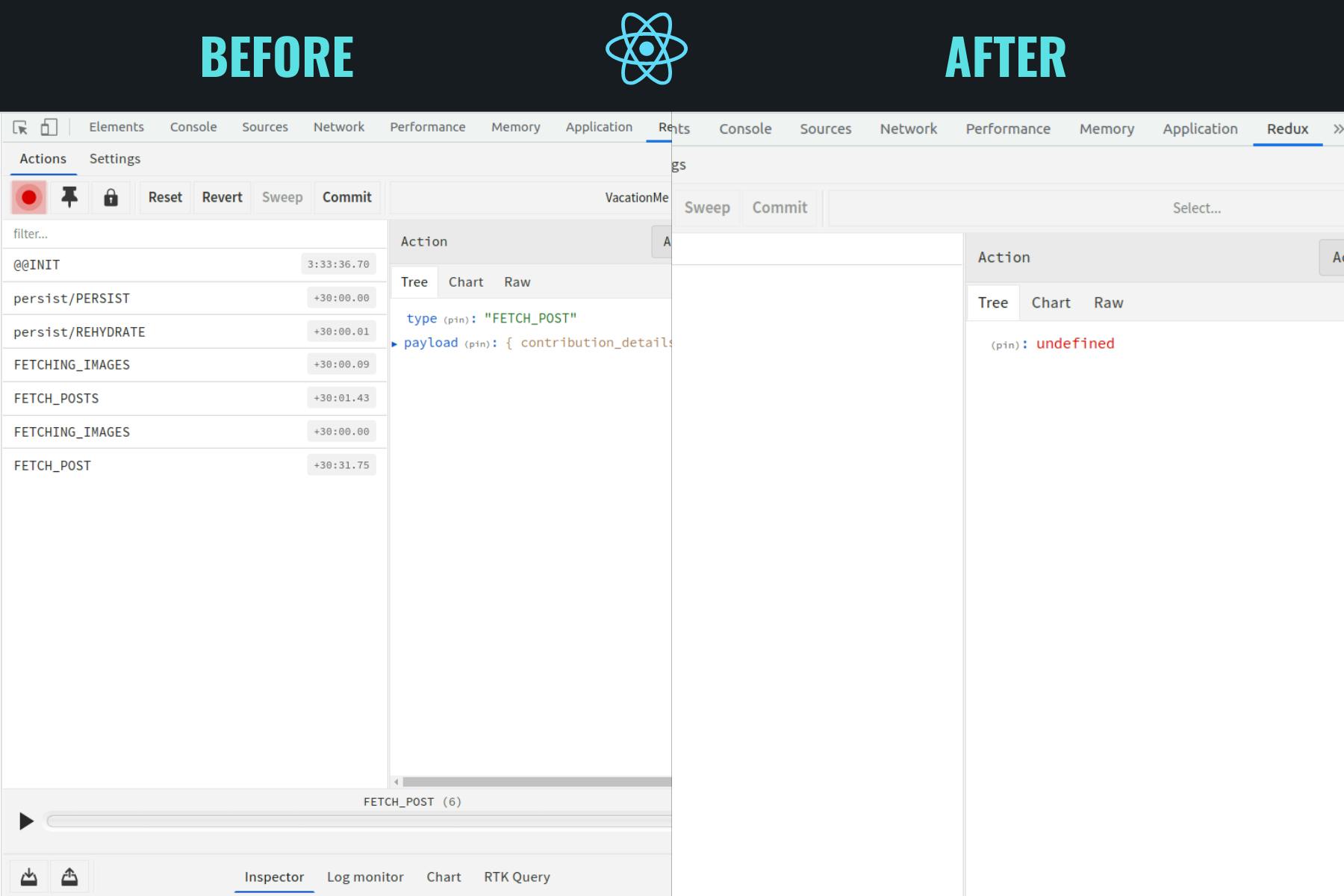
Redux DevTools
Redux DevTools is a handy browser extension that helps React developers. Available in Chrome, Edge, and Firefox, it's very useful for debugging React application state.
But you don't need to expose your app state to your users which contains some logical informations.
so lets check how to disable Redux devtools in production mode
// index.js
const composeEnhancers =
(process.env.NODE_ENV !== "production" &&
typeof window !== "undefined" &&
window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__) ||
compose;
const store = createStore(
persistedReducer,
composeEnhancers(applyMiddleware(reduxThunk))
);
You successfully disabled redux devtools :)

Thank you for Reading, If you learned anything new today feel free to like and connect with me on Linkedin
Happy Coding! 🥂